Floating UI
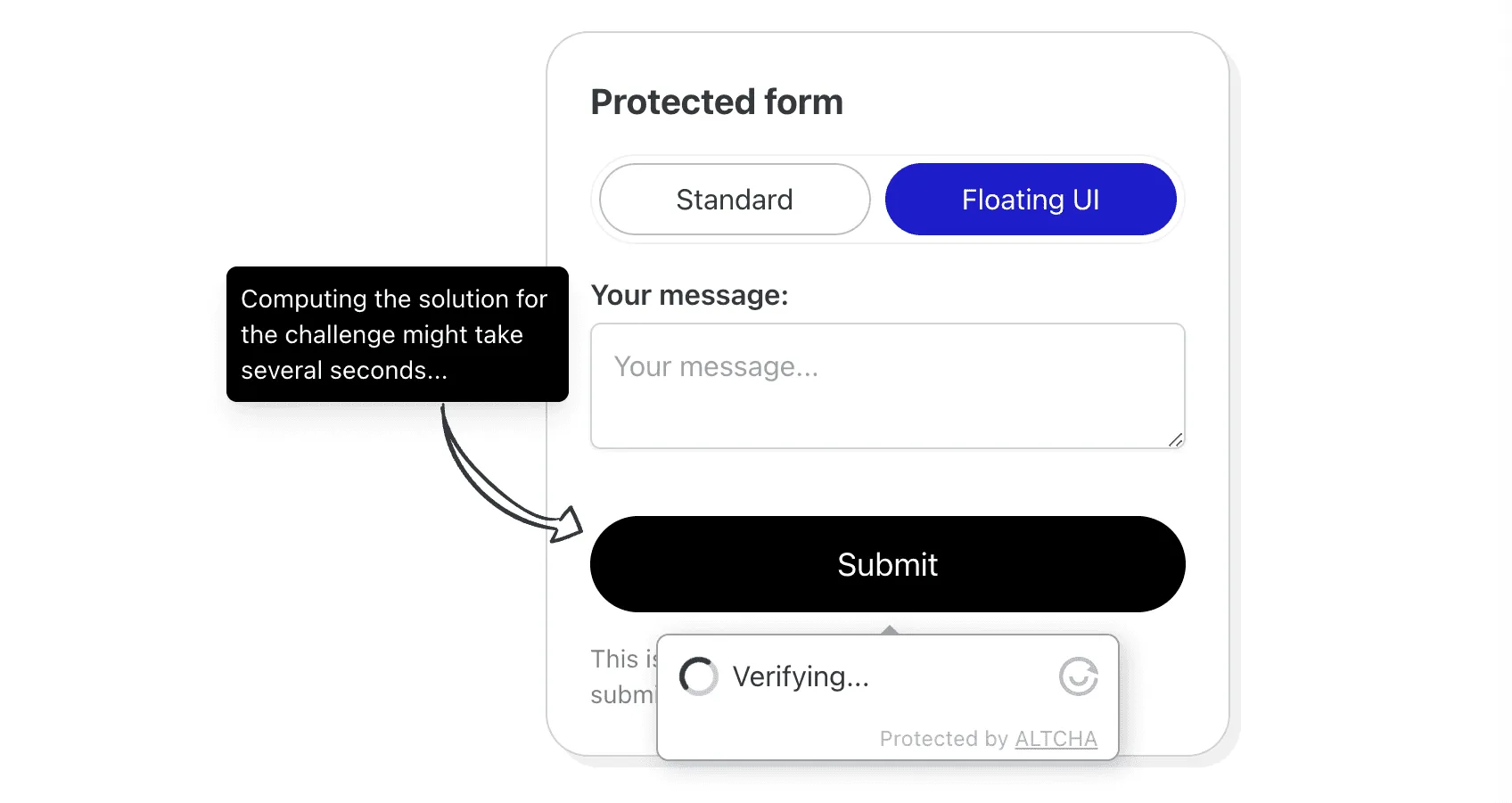
The newly introduced Floating UI is a feature that makes the widget invisible while automatically verifying the user once the form is submitted. This enhancement allows for a smoother user experience (UX) and reduces friction, while maintaining the same functionality as the “standard” widget mode.
To see it in action, try the demo.

Enable Floating UI
If you have already integrated the widget, enabling the Floating UI is as simple as adding the floating attribute to the widget configuration:
<form> <altcha-widget challengeurl="{YOUR_SERVER_HERE}" floating ></altcha-widget></form>Make sure to place the <altcha-widget /> into the <form> element. In most cases, this is sufficient to make it work with your forms. No further changes are necessary.
Customization
There are several configuration options available to customize the Floating UI.
floating
This option enables the Floating UI. You can set one of the following values:
auto- Automatically aligns the widget with the “anchor” based on the available space.bottom- Always places the widget below the “anchor”.top- Always places the widget above the “anchor”.
On the x-axis, the widget is always aligned automatically based on the available space and centered to the “anchor”.
floatinganchor
The widget is attached to the “anchor,” which by default is the submit button in the form. You can provide a CSS selector to use a different element.
floatingoffset
The widget is placed next to the “anchor” in close proximity. This option allows you to specify the distance (on the Y-axis) from the anchor in pixels, with a default value of 12.
delay
Since most modern devices perform the verification Proof of Work (PoW) swiftly, it is recommended to set an artificial delay before the verification. Otherwise, the widget may only briefly flash on the user’s screen. Configure the delay in milliseconds.
Caveats
The Floating UI works by attaching to the submit event of the <form> element. If your form does not follow standard HTML form concepts, the Floating UI will not work.
For seamless Floating UI integration:
- Use standard HTML
<form>elements. - Include a proper
<button type="submit">element. - Refer to the supported events for integration with custom JavaScript handlers.
Enabling the Floating UI sets the auto configuration property to onsubmit. It is possible to set a different value. Triggering the event (such as focus or load) will display the floating widget.
To prevent automatic verification upon form submission, set auto=off. This will display the floating widget without triggering automatic verification.