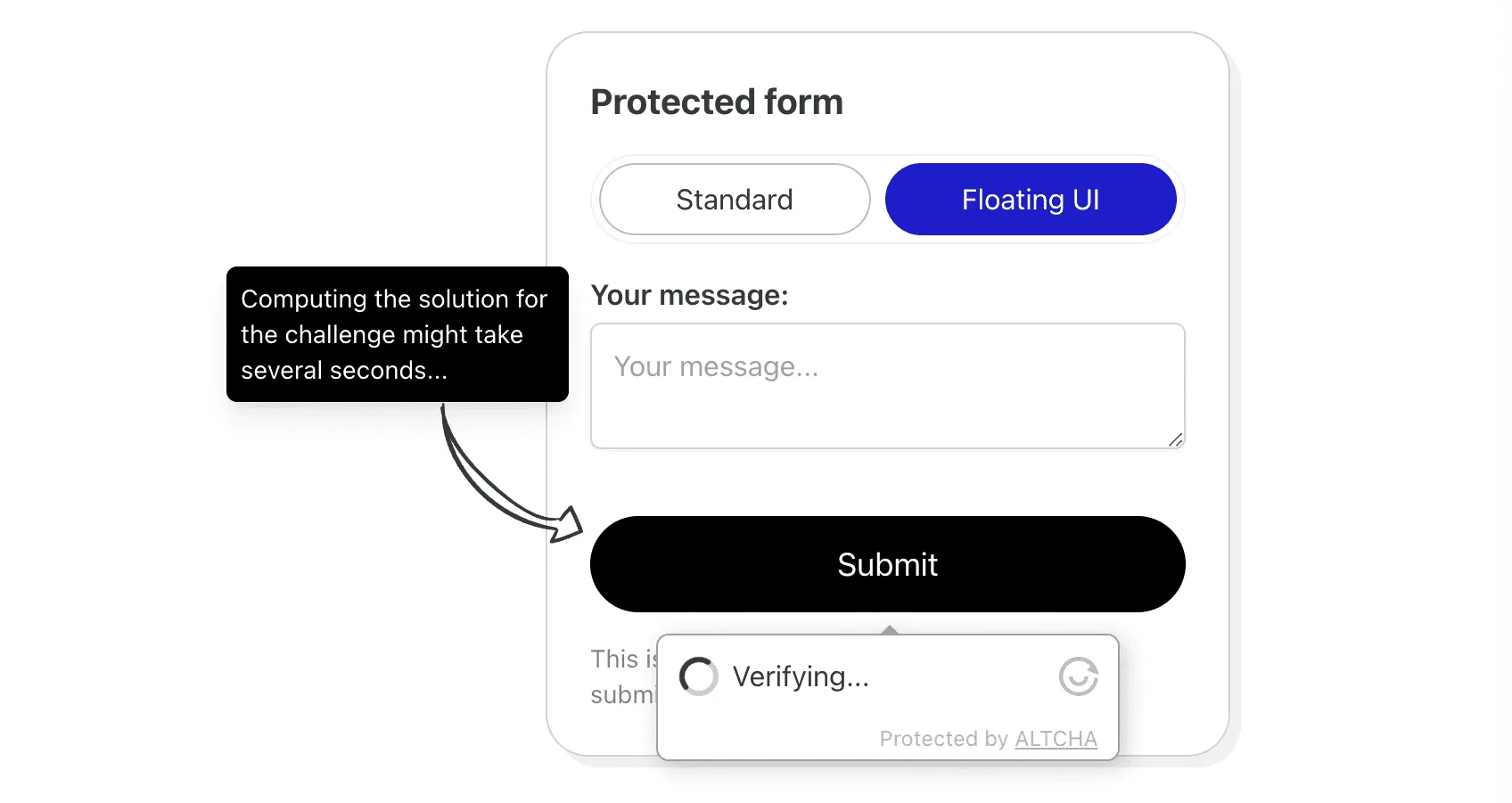
Die neu eingeführte Floating UI ist eine Funktion, die das Widget unsichtbar macht, während es automatisch den Benutzer überprüft, sobald das Formular abgesendet wird. Diese Verbesserung ermöglicht eine reibungslosere Benutzererfahrung (UX) und reduziert die Reibung, während die gleiche Funktionalität wie im “Standard”-Widget-Modus beibehalten wird.
Um es in Aktion zu sehen, probieren Sie die Demo aus.

Aktivieren des Floating UI
Wenn Sie das Widget bereits integriert haben, ist das Aktivieren des Floating UI so einfach wie das Hinzufügen des floating-Attributs zur Widget-Konfiguration:
<form> <altcha-widget challengeurl="{HIER IHR_SERVER}" floating ></altcha-widget></form>Stellen Sie sicher, dass Sie das <altcha-widget /> in das <form>-Element platzieren. In den meisten Fällen ist dies ausreichend, um es mit Ihren Formularen zu verwenden. Weitere Änderungen sind nicht erforderlich.
Anpassung
Es stehen mehrere Konfigurationsoptionen zur Anpassung des Floating UI zur Verfügung.
floating
Diese Option aktiviert das Floating UI. Sie können einen der folgenden Werte festlegen:
auto- Richtet das Widget automatisch mit dem “Anker” basierend auf dem verfügbaren Platz aus.bottom- Platzieren Sie das Widget immer unterhalb des “Ankers”.top- Platzieren Sie das Widget immer oberhalb des “Ankers”.
Auf der x-Achse wird das Widget immer automatisch basierend auf dem verfügbaren Platz ausgerichtet und zentriert am “Anker”.
floatinganchor
Das Widget ist am “Anker” befestigt, der standardmäßig die Schaltfläche zum Absenden im Formular ist. Sie können einen CSS-Selektor bereitstellen, um ein anderes Element zu verwenden.
floatingoffset
Das Widget wird in unmittelbarer Nähe zum “Anker” platziert. Diese Option ermöglicht es Ihnen, den Abstand (auf der Y-Achse) vom Anker in Pixeln anzugeben, mit einem Standardwert von 12.
floatingpersist
Das schwebende Widget ist so konzipiert, dass es sich nach erfolgreicher Überprüfung automatisch ausblendet. Mit dem Attribut floatingpersist können Sie einen “persistenten” Modus aktivieren, um das Widget unter bestimmten Bedingungen sichtbar zu halten.
Dieses Attribut unterstützt zwei Optionen:
true: Das Widget bleibt nach der Überprüfung jederzeit sichtbar.focus: Das Widget wird nur sichtbar, wenn das zugehörige Formular den Fokus erhält.
delay
Da die meisten modernen Geräte die Verifizierung Proof of Work (PoW) schnell durchführen, wird empfohlen, eine künstliche Verzögerung vor der Verifizierung festzulegen. Andernfalls könnte das Widget nur kurz auf dem Bildschirm des Benutzers erscheinen. Konfigurieren Sie die Verzögerung in Millisekunden.
Einschränkungen
Das Floating UI funktioniert, indem es an das submit-Ereignis des <form>-Elements angehängt wird. Wenn Ihr Formular nicht den Standardkonzepten eines HTML-Formulars folgt, wird das Floating UI nicht funktionieren.
Für eine nahtlose Integration des Floating UI:
- Verwenden Sie Standard-HTML
<form>-Elemente. - Enthalten Sie ein ordnungsgemäßes
<button type="submit">-Element. - Beachten Sie die unterstützten Ereignisse für die Integration mit benutzerdefinierten JavaScript-Handlern.
Durch Aktivieren des Floating UI wird die auto-Konfigurationseigenschaft auf onsubmit gesetzt. Es ist möglich, einen anderen Wert festzulegen. Das Auslösen des Ereignisses (z. B. Fokus oder Laden) zeigt das schwebende Widget an.
Um die automatische Überprüfung bei der Formularübermittlung zu verhindern, setzen Sie auto=off. Dadurch wird das schwebende Widget angezeigt, ohne die automatische Überprüfung auszulösen.