Floating UI
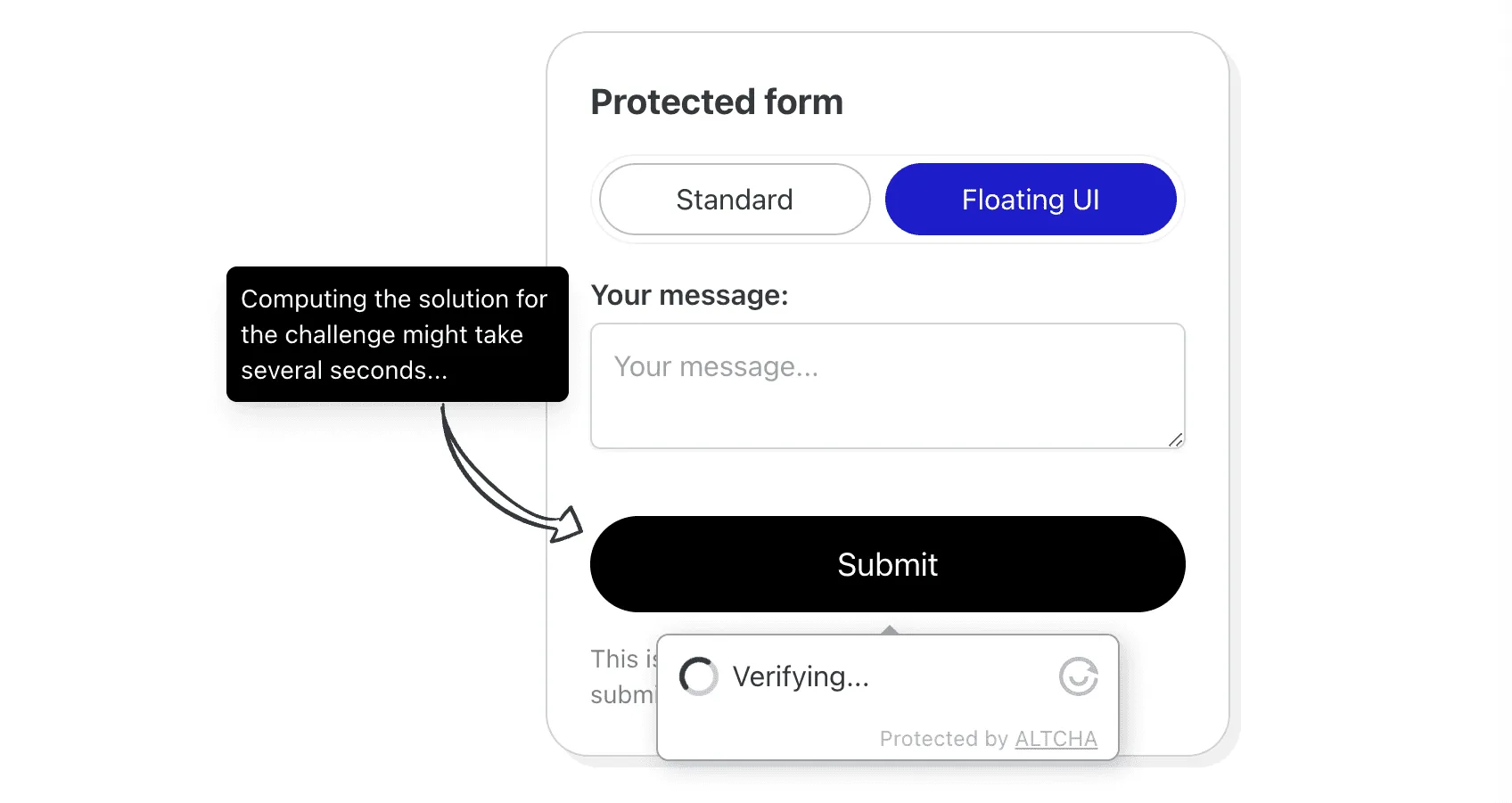
La nouvelle interface utilisateur flottante (Floating UI) est une fonctionnalité qui rend le widget invisible tout en vérifiant automatiquement l’utilisateur une fois que le formulaire est soumis. Cette amélioration permet une expérience utilisateur (UX) plus fluide et réduit la friction, tout en maintenant la même fonctionnalité que le mode widget “standard”.
Pour le voir en action, essayez la démo.

Activer l’interface utilisateur flottante
Si vous avez déjà intégré le widget, activer l’interface utilisateur flottante est aussi simple que d’ajouter l’attribut floating à la configuration du widget :
<form> <altcha-widget challengeurl="{YOUR_SERVER_HERE}" floating ></altcha-widget></form>Assurez-vous de placer le <altcha-widget /> dans l’élément <form>. Dans la plupart des cas, cela suffit pour que cela fonctionne avec vos formulaires. Aucun autre changement n’est nécessaire.
Configuration
Plusieurs options de configuration sont disponibles pour personnaliser l’interface utilisateur flottante.
floating
Cette option active l’interface utilisateur flottante. Vous pouvez définir l’une des valeurs suivantes :
auto- Aligne automatiquement le widget avec l‘“ancre” en fonction de l’espace disponible.bottom- Place toujours le widget en dessous de l‘“ancre”.top- Place toujours le widget au-dessus de l‘“ancre”.
Sur l’axe x, le widget est toujours aligné automatiquement en fonction de l’espace disponible et centré par rapport à l‘“ancre”.
floatinganchor
Le widget est attaché à l‘“ancre”, qui par défaut est le bouton de soumission dans le formulaire. Vous pouvez fournir un sélecteur CSS pour utiliser un élément différent.
floatingoffset
Le widget est placé à côté de l‘“ancre” à proximité. Cette option vous permet de spécifier la distance (sur l’axe Y) de l’ancre en pixels, avec une valeur par défaut de 12.
delay
Étant donné que la plupart des appareils modernes effectuent la vérification de Proof of Work (PoW) rapidement, il est recommandé de définir un délai artificiel avant la vérification. Sinon, le widget peut n’apparaître que brièvement sur l’écran de l’utilisateur. Configurez le délai en millisecondes.
Mises en garde
L’interface utilisateur flottante fonctionne en se rattachant à l’événement submit de l’élément <form>. Si votre formulaire ne suit pas les concepts standard des formulaires HTML, l’interface utilisateur flottante ne fonctionnera pas.
Pour une intégration transparente de l’interface utilisateur flottante :
- Utilisez des éléments HTML
<form>standards. - Incluez un élément
<button type="submit">approprié. - Consultez les événements pris en charge pour l’intégration avec des gestionnaires JavaScript personnalisés.
Activer l’interface utilisateur flottante définit la propriété de configuration auto sur onsubmit. Il est possible de définir une valeur différente. Déclencher l’événement (comme focus ou load) affichera le widget flottant.
Pour empêcher la vérification automatique lors de la soumission du formulaire, définissez auto=off. Cela affichera le widget flottant sans déclencher la vérification automatique.