Floating UI
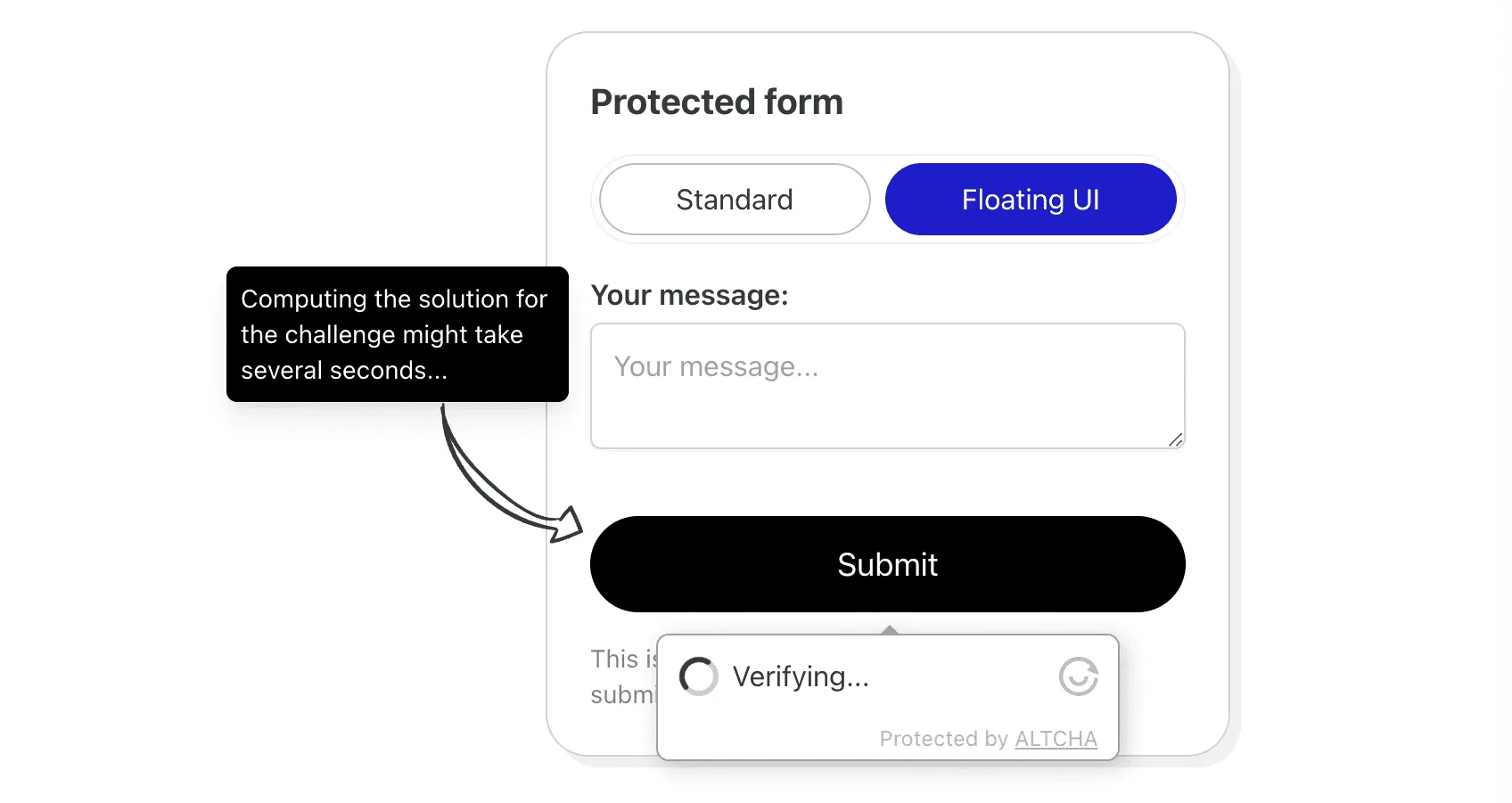
La nouvelle interface utilisateur flottante (Floating UI) est une fonctionnalité qui rend le widget invisible tout en vérifiant automatiquement l’utilisateur une fois que le formulaire est soumis. Cette amélioration permet une expérience utilisateur (UX) plus fluide et réduit la friction, tout en maintenant la même fonctionnalité que le mode widget “standard”.
Pour le voir en action, essayez la démo.

Activer l’interface utilisateur flottante
Si vous avez déjà intégré le widget, activer l’interface utilisateur flottante est aussi simple que d’ajouter l’attribut floating à la configuration du widget :