Ce contenu n’est pas encore disponible dans votre langue.
Overlay UI
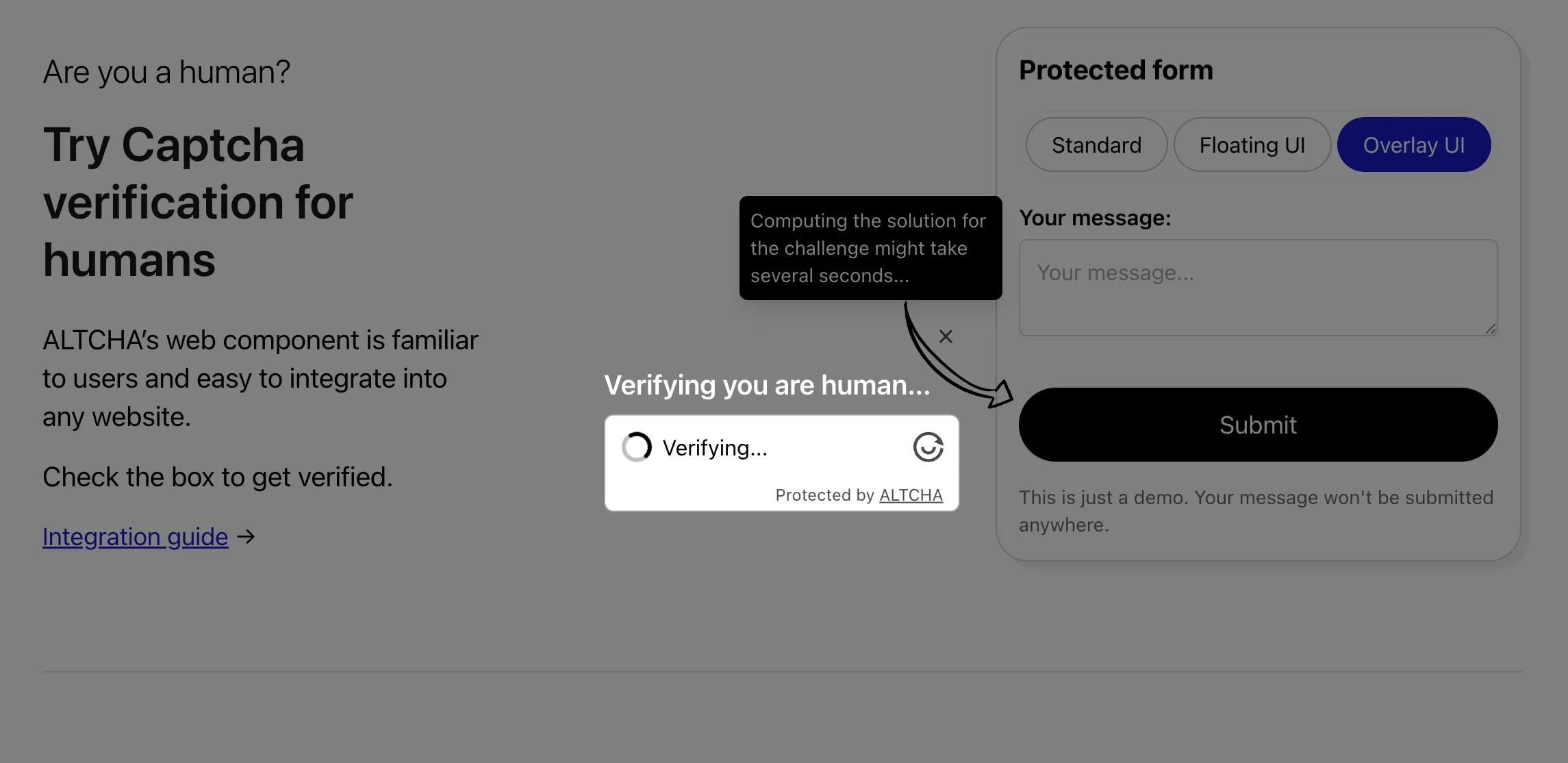
The Overlay UI keeps the widget hidden until form submission, at which point it appears as an overlay to verify the user. This approach improves user experience by reducing friction while preserving the same functionality as the standard mode. It can also be triggered programmatically, even outside of a form context — for example, during infinite scroll or when accessing gated content.
Available since version v2.1.0.
To see it in action, try the demo.

Enable Overlay UI
If you’ve already integrated the widget, enabling the Overlay UI is as simple as adding the overlay attribute to the widget configuration:
<form> <altcha-widget challengeurl="{YOUR_SERVER_HERE}" overlay ></altcha-widget></form>Enabling overlay mode also forces auto=onsubmit to ensure the widget appears during form submission.
Make sure to place the <altcha-widget /> inside the <form> element. In most cases, this is all you need to make it work with your forms—no other changes are required.
Overlay Content
You can display additional content just before the overlay widget appears by configuring the overlaycontent CSS selector. The selected element will be shown alongside the overlay widget.
<form> <altcha-widget challengeurl="{YOUR_SERVER_HERE}" overlay overlaycontent="#altcha-overlay-content" ></altcha-widget></form>
<div class="hidden"> <div id="altcha-overlay-content" class="text-white font-semibold text-xl"> Verifying you are human... </div></div>Programmatic Usage
For advanced use cases, such as verifying users during infinite scrolling or other user interactions, you can trigger verification programmatically.
// Get the <altcha-widget> element by tag or IDconst altcha = document.querySelector('altcha-widget');
// Trigger verificationaltcha.verify();Alternatively, use the altcha.show() method to show the widget without starting verification. For further customization, use the altcha.configure() method.
Caveats
As with the Floating UI, there are some caveats to consider when using the Overlay UI.