Interface Flutuante
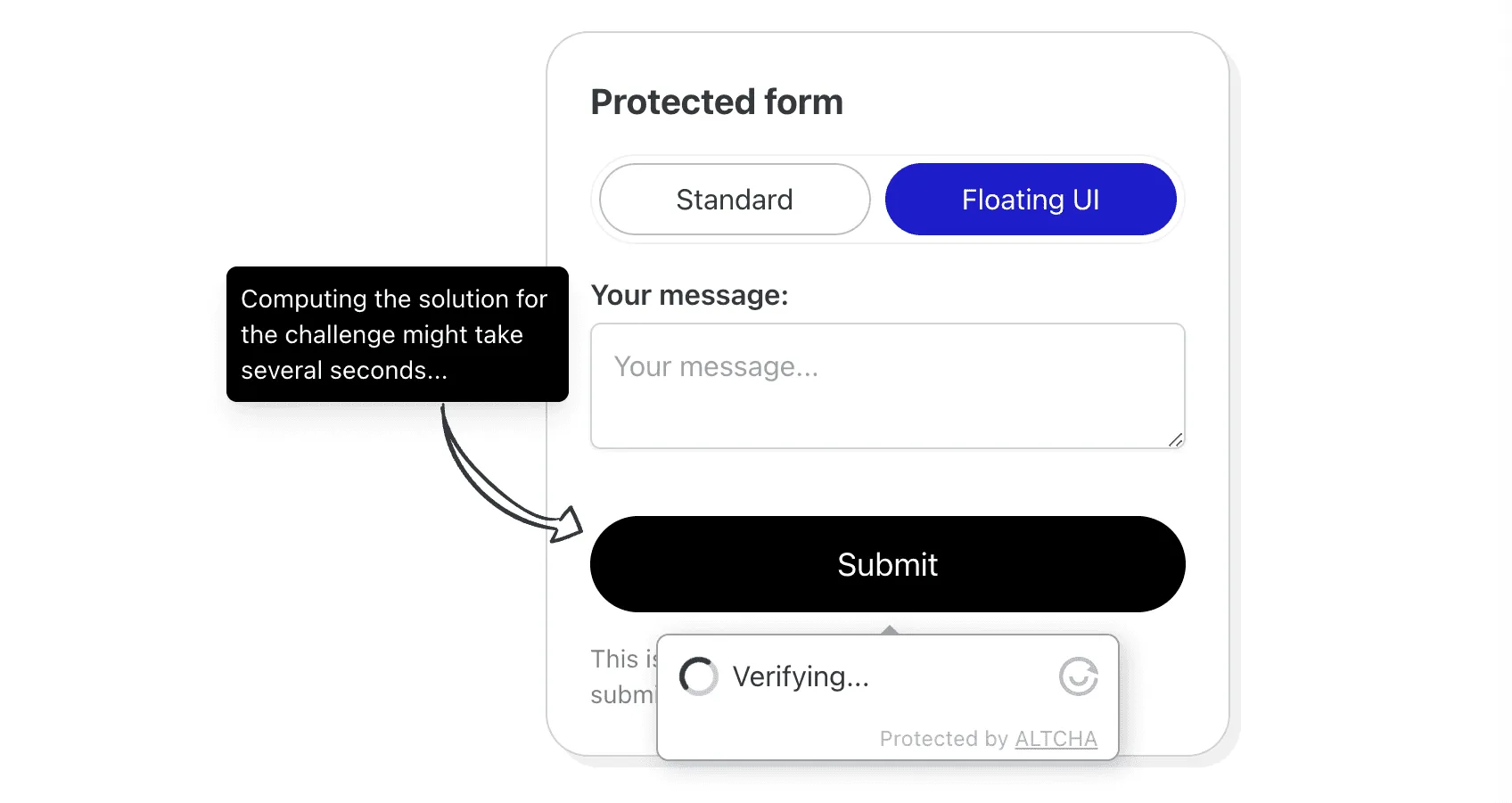
A nova Interface Flutuante (Floating UI) introduzida é uma funcionalidade que torna o widget invisível enquanto verifica automaticamente o usuário assim que o formulário é enviado. Essa melhoria permite uma experiência do usuário (UX) mais suave e reduz o atrito, mantendo a mesma funcionalidade do modo “padrão” do widget.
Para ver em ação, experimente a demonstração.

Habilitar a Interface Flutuante
Se você já integrou o widget, habilitar a Interface Flutuante é tão simples quanto adicionar o atributo floating à configuração do widget:
<form> <altcha-widget challengeurl="{SEU_SERVIDOR_AQUI}" floating ></altcha-widget></form>Certifique-se de colocar <altcha-widget /> dentro do elemento <form>. Na maioria dos casos, isso é suficiente para fazê-lo funcionar com seus formulários. Nenhuma outra alteração é necessária.
Configuração
Existem várias opções de configuração disponíveis para personalizar a Interface Flutuante.
floating
Esta opção permite a Interface Flutuante. Você pode definir um dos seguintes valores:
auto- Alinha automaticamente o widget com a “âncora” com base no espaço disponível.bottom- Sempre coloca o widget abaixo da “âncora”.top- Sempre coloca o widget acima da “âncora”.
No eixo x, o widget é sempre alinhado automaticamente com base no espaço disponível e centralizado na “âncora”.
floatinganchor
O widget está anexado à “âncora”, que por padrão é o botão de envio no formulário. Você pode fornecer um seletor CSS para usar um elemento diferente.
floatingoffset
O widget é colocado ao lado da “âncora” em proximidade próxima. Esta opção permite especificar a distância (no eixo Y) da âncora em pixels, com um valor padrão de 12.
delay
Como a maioria dos dispositivos modernos executa a verificação de Proof of Work (PoW) rapidamente, é recomendável definir um atraso artificial antes da verificação. Caso contrário, o widget pode aparecer brevemente na tela do usuário. Configure o atraso em milissegundos.
Observações
A Interface Flutuante funciona anexando-se ao evento submit do elemento <form>. Se o seu formulário não seguir conceitos padrão de formulário HTML, a Interface Flutuante não funcionará.
Para uma integração perfeita da Interface Flutuante:
- Use elementos de formulário HTML
<form>padrão. - Inclua um elemento
<button type="submit">apropriado. - Consulte os eventos suportados para integração com manipuladores JavaScript personalizados.
Ao habilitar a Interface Flutuante, a propriedade de configuração auto é definida como onsubmit. É possível definir um valor diferente. Ao acionar o evento (como foco ou carregamento), será exibido o widget flutuante.
Para evitar a verificação automática ao enviar o formulário, defina auto=off. Isso exibirá o widget flutuante sem acionar a verificação automática.