Interfaccia fluttuante
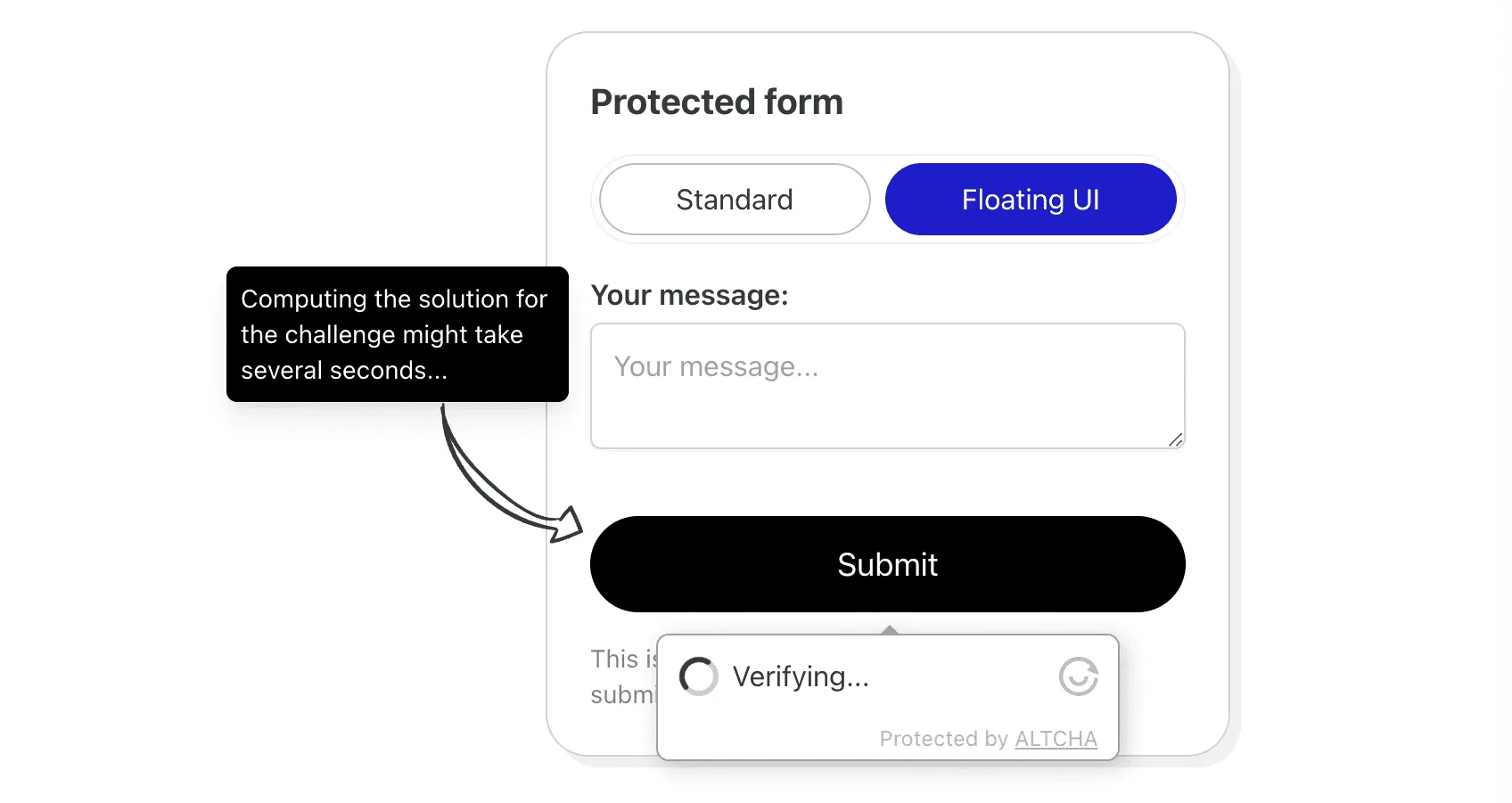
La nuova Interfaccia fluttuante introdotta (Floating UI) è una funzionalità che rende il widget invisibile mentre verifica automaticamente l’utente una volta inviato il modulo. Questo miglioramento consente una migliore esperienza utente (UX) e riduce l’attrito, pur mantenendo la stessa funzionalità della modalità “standard” del widget.
Per vederlo in azione, prova la demo.

Abilita l’Interfaccia fluttuante
Se hai già integrato il widget, abilitare l’Interfaccia fluttuante è semplice come aggiungere l’attributo floating alla configurazione del widget:
<form> <altcha-widget challengeurl="{TUO_SERVER_QUI}" floating ></altcha-widget></form>Assicurati di inserire <altcha-widget /> nell’elemento <form>. Nella maggior parte dei casi, questo è sufficiente per farlo funzionare con i tuoi moduli. Non sono necessarie ulteriori modifiche.
Configurazione
Ci sono diverse opzioni di configurazione disponibili per personalizzare l’Interfaccia fluttuante.
floating
Questa opzione abilita l’Interfaccia fluttuante. Puoi impostare uno dei seguenti valori:
auto- Allinea automaticamente il widget con l‘“ancora” in base allo spazio disponibile.bottom- Posiziona sempre il widget sotto l‘“ancora”.top- Posiziona sempre il widget sopra l‘“ancora”.
Sull’asse x, il widget è sempre allineato automaticamente in base allo spazio disponibile e centrato sull‘“ancora”.
floatinganchor
Il widget è allegato all‘“ancora”, che per impostazione predefinita è il pulsante di invio nel modulo. Puoi fornire un selettore CSS per utilizzare un elemento diverso.
floatingoffset
Il widget è posizionato accanto all‘“ancora” in prossimità. Questa opzione ti consente di specificare la distanza (sull’asse Y) dall’ancora in pixel, con un valore predefinito di 12.
floatingpersist
Il widget fluttuante è progettato per nascondersi automaticamente dopo una verifica riuscita. Utilizzando l’attributo floatingpersist, è possibile abilitare una modalità “persistente” per mantenere visibile il widget in condizioni specifiche.
Questo attributo supporta due opzioni:
true: Il widget rimane visibile in ogni momento dopo la verifica.focus: Il widget diventa visibile solo quando il modulo associato riceve il focus.
delay
Poiché la maggior parte dei dispositivi moderni esegue rapidamente la verifica “Proof of Work” (PoW), è consigliabile impostare un ritardo artificiale prima della verifica. Altrimenti, il widget potrebbe comparire brevemente sullo schermo dell’utente. Configura il ritardo in millisecondi.
Avvertenze
L’Interfaccia fluttuante funziona attaccandosi all’evento submit dell’elemento <form>. Se il tuo modulo non segue i concetti standard dell’HTML, l’Interfaccia fluttuante non funzionerà.
Per un’integrazione senza soluzione di continuità dell’Interfaccia fluttuante:
- Utilizza elementi HTML
<form>standard. - Includi un appropriato elemento
<button type="submit">. - Fai riferimento agli eventi supportati per l’integrazione con gestori JavaScript personalizzati.
Abilitando l’Interfaccia fluttuante si imposta la proprietà di configurazione auto su onsubmit. È possibile impostare un valore diverso. Attivando l’evento (come focus o load) verrà visualizzato il widget fluttuante.
Per evitare la verifica automatica al momento dell’invio del modulo, impostare auto=off. Questo mostrerà il widget flottante senza avviare la verifica automatica.