Floating UI
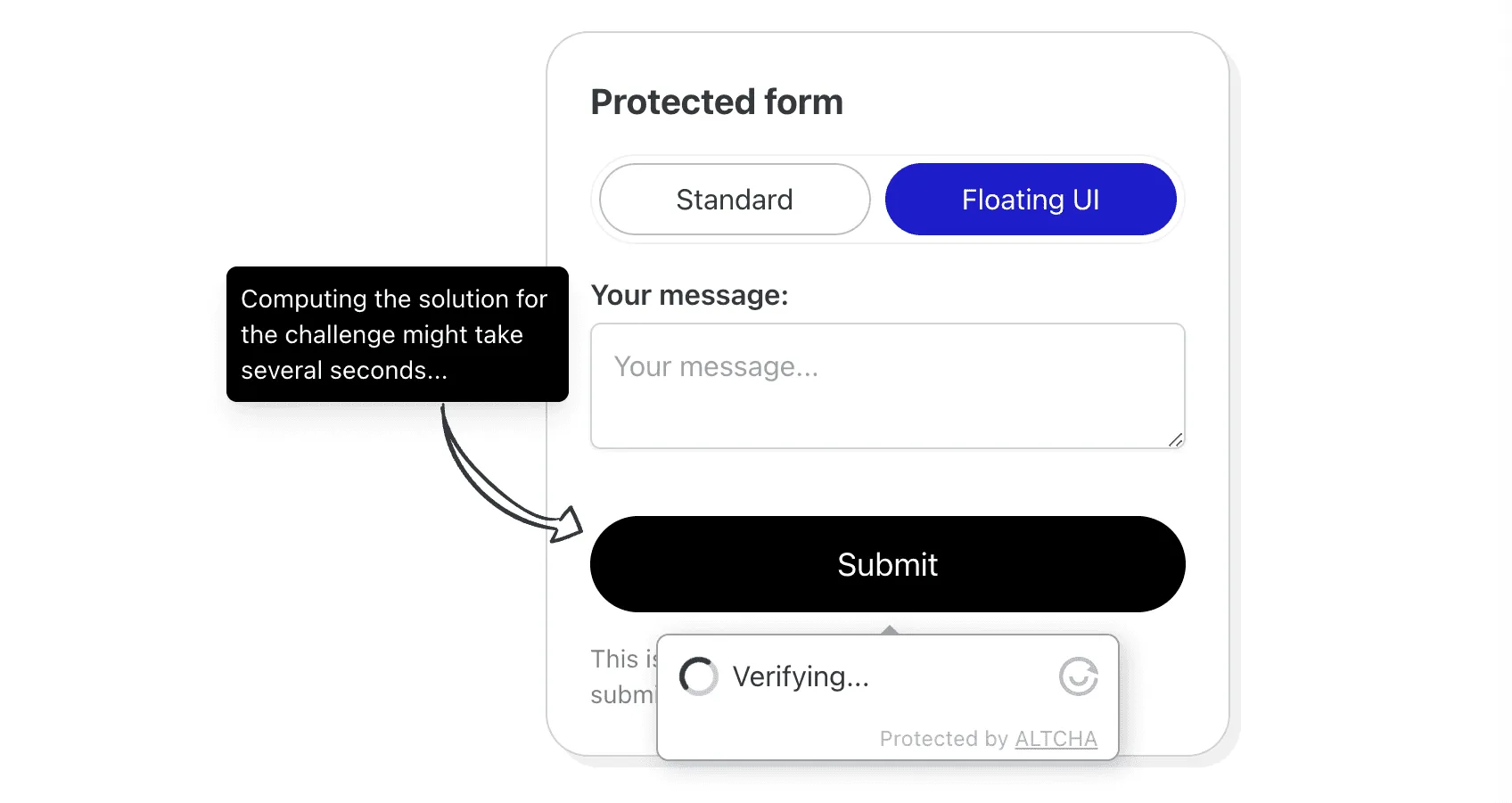
El recientemente introducido Floating UI es una función que hace que el widget sea invisible mientras verifica automáticamente al usuario una vez que se envía el formulario. Esta mejora permite una experiencia de usuario (UX) más fluida y reduce la fricción, manteniendo la misma funcionalidad que el modo de widget “estándar”.
Para verlo en acción, prueba la demostración.

Activar Floating UI
Si ya has integrado el widget, activar el Floating UI es tan simple como añadir el atributo floating a la configuración del widget:
<form> <altcha-widget challengeurl="{YOUR_SERVER_HERE}" floating ></altcha-widget></form>Asegúrate de colocar el <altcha-widget /> dentro del elemento <form>. En la mayoría de los casos, esto es suficiente para que funcione con tus formularios. No se requieren más cambios.
Personalización
Hay varias opciones de configuración disponibles para personalizar el Floating UI.
floating
Esta opción activa el Floating UI. Puedes establecer uno de los siguientes valores:
auto- Alinea automáticamente el widget con el “ancla” basado en el espacio disponible.bottom- Coloca siempre el widget debajo del “ancla”.top- Coloca siempre el widget encima del “ancla”.
En el eje x, el widget siempre se alinea automáticamente basado en el espacio disponible y centrado con el “ancla”.
floatinganchor
El widget está adjunto al “ancla”, que por defecto es el botón de envío en el formulario. Puedes proporcionar un selector de CSS para usar un elemento diferente.
floatingoffset
El widget se coloca junto al “ancla” en proximidad cercana. Esta opción te permite especificar la distancia (en el eje Y) desde el ancla en píxeles, con un valor predeterminado de 12.
delay
Dado que la mayoría de los dispositivos modernos realizan la verificación de Proof of Work (PoW) rápidamente, se recomienda establecer un retraso artificial antes de la verificación. De lo contrario, el widget puede aparecer brevemente en la pantalla del usuario. Configura el retraso en milisegundos.
Advertencias
El Floating UI funciona adjuntándose al evento submit del elemento <form>. Si tu formulario no sigue los conceptos estándar de formularios HTML, el Floating UI no funcionará.
Para una integración sin problemas del Floating UI:
- Utiliza elementos HTML
<form>estándar. - Incluye un elemento
<button type="submit">adecuado. - Consulta los eventos soportados para la integración con manejadores de JavaScript personalizados.
Activar el Floating UI establece la propiedad de configuración auto en onsubmit. Es posible establecer un valor diferente. Disparar el evento (como focus o load) mostrará el widget flotante.
Para evitar la verificación automática al enviar el formulario, configure auto=off. Esto mostrará el widget flotante sin activar la verificación automática.